Tracking Trucks
B2B Logistics - EQULL
Improving the Minimum Viable Product for an early stage startup in the logistics/port drayage industry.
Completed as a client product as a student at General Assembly Seattle

Project Summary
3 Weeks
3 UX Designers
Project Management
Research - Learn about the organization, users, and market
Analysis - What do users need from the program?
Design - How will the users interact with the software?
Solution - Adobe XD Prototype

Research
Initial Research
What is port drayage and how does it work? (It's moving containers from ports to nearby warehouses and vice versa)
What is the startup's business model? (Uber for port drayage)
Interviews with current users - what are their insights into the current MVP site? The current site got a 34 SUS score.
Who are the competitors and what are they doing?
How does the current site and business work? Task flow of current system.
Current MVP Dashboard



Synthesizing the Research
Affinity Map - What are the key desires we found in the user research clients arranging a shipment?
I value maintaining relationships with carriers and clients.
I prefer real-time feedback.
I want to see the status and timing of my shipment.
Saving money is a key part of the value proposition of Equll, the actual users didn't focus on that as a day-to-day issue - it was more about information and trust.

Who are we designing for?

Analysis
How does Sheri feel when creating a shipment?

How should the site be organized?
Card Sort - How would users arrange the categories?
Quotes - the smallest group, but very important.
Account
Shipments

How will Sheri interact with the new site?
User Flow

Design
Design Studio Initial Sketches





Initial Digital Layouts
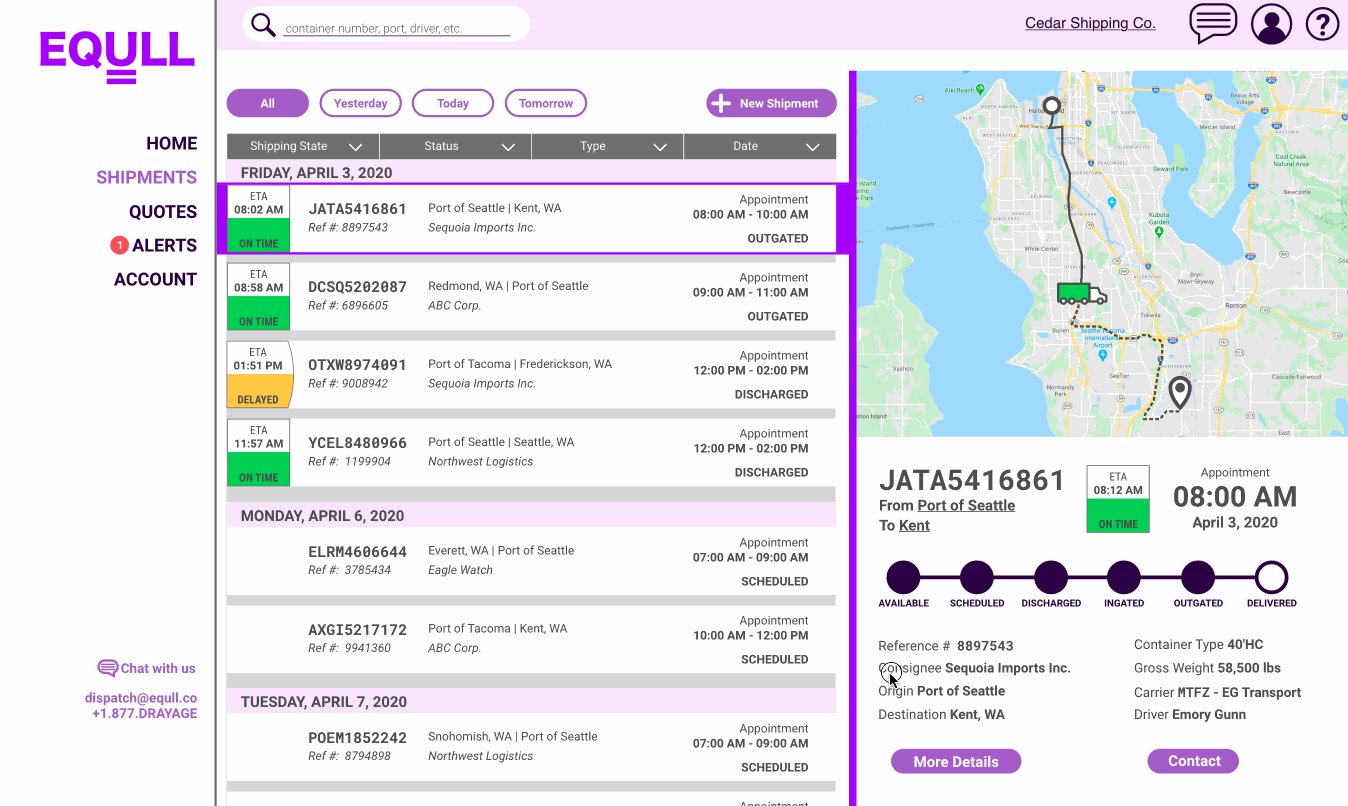
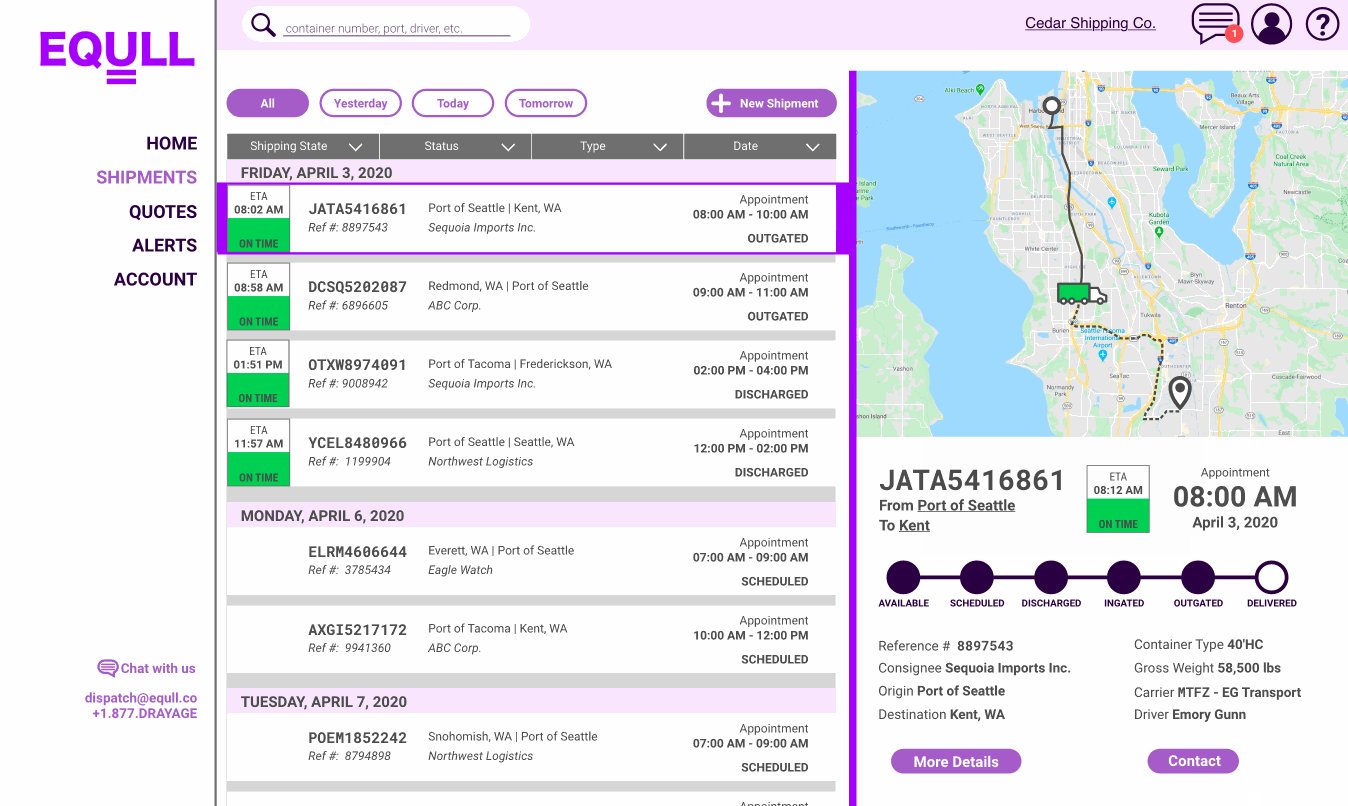
Main Dashboard
Level 1 Info - Summary of all active and past shipments
Level 2 Info - Snapshot of a single shipment

Level 1 Info
Level 2 Info
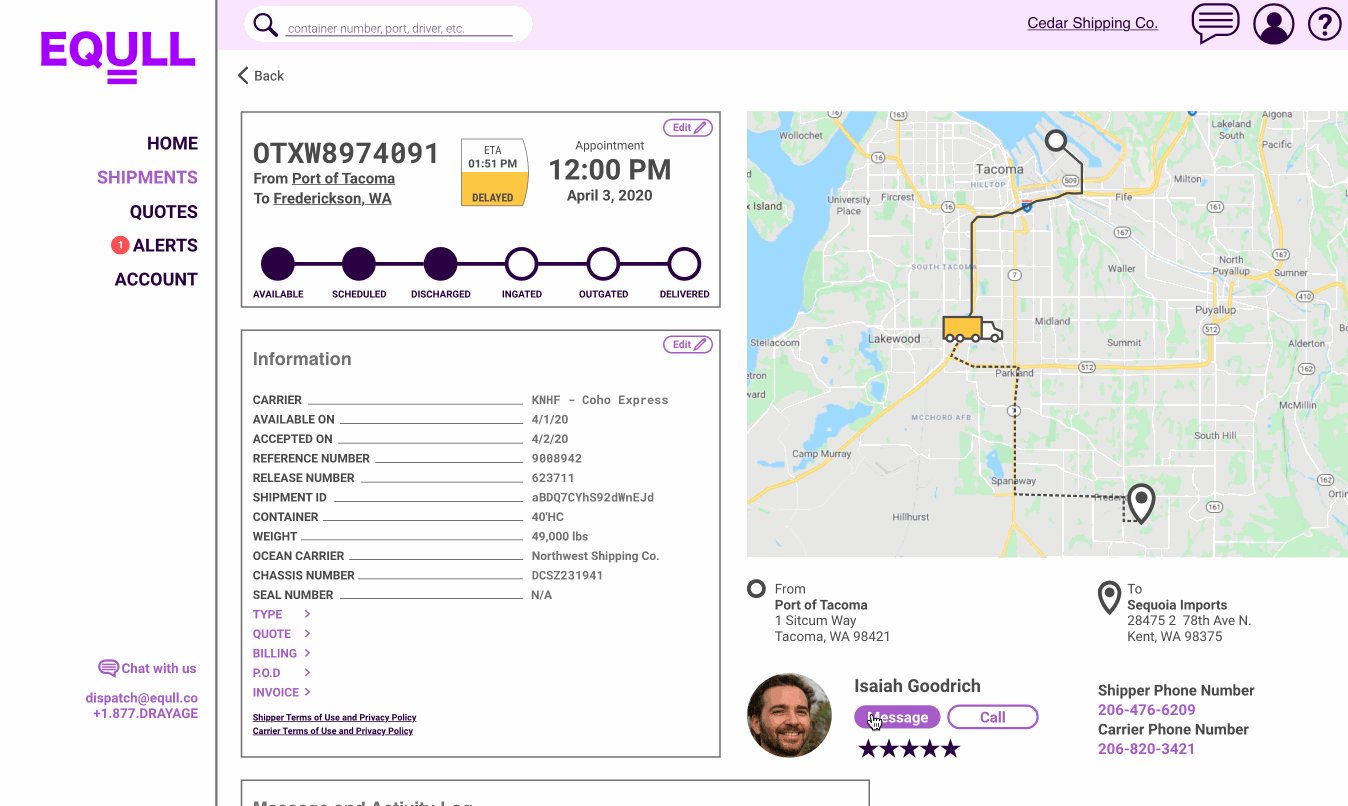
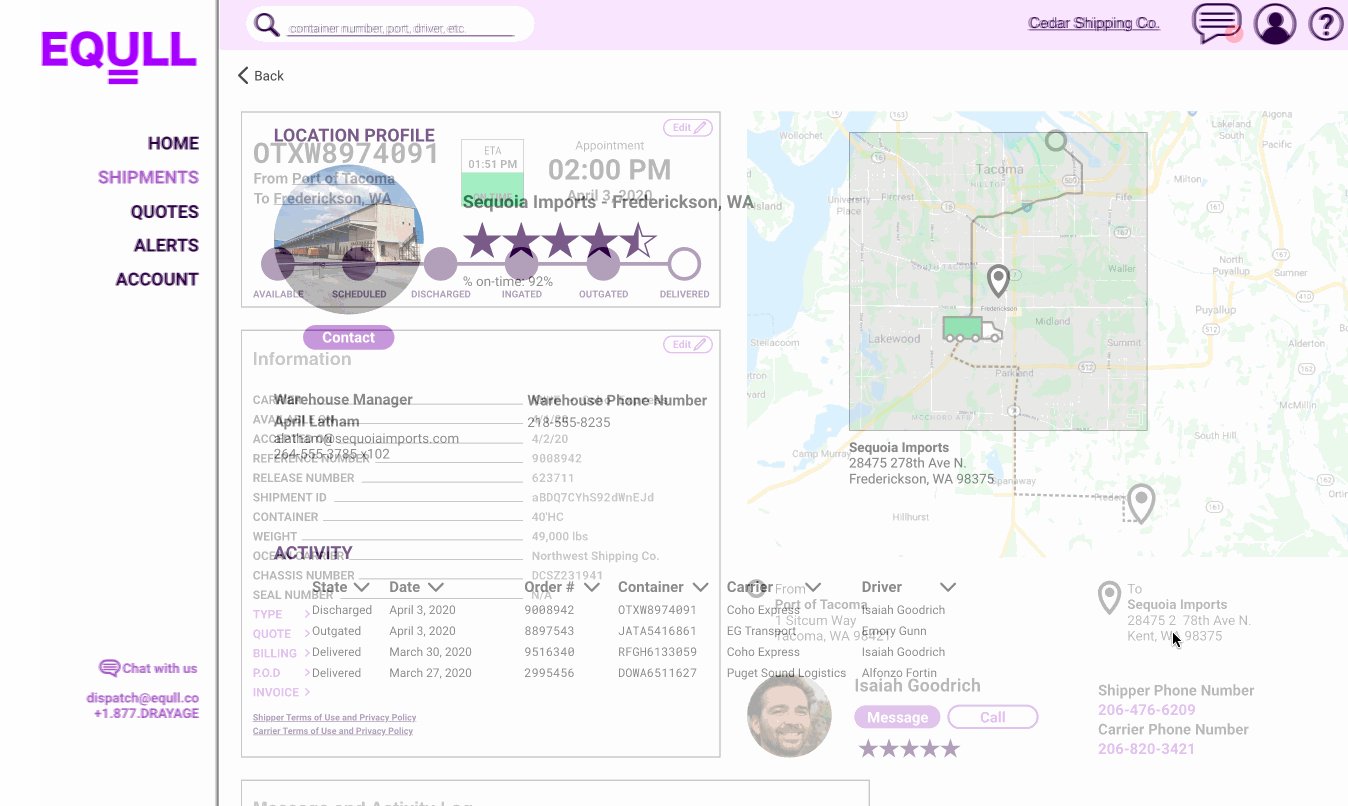
Shipment Details
Level 3 Info - All details of a single shipment

Level 3 Info
Colors and Fonts
Step 1 - Color theme options

Step 2- Theme "C" explorations - we went with the version in the lower right - the dark purple navigation bar was ultimately too overwhelming.


Fonts - Roboto has both proportional and monospace versions, which is good for containers numbers.



Usability Testing and Iterations
Evolution of Main Dashboard

Initial version for layout and flow only.

Improved flow and added visual design.

Refined flow and minor tweaks.
Evolution of Shipping Details
SUS Scores
Original Site: 34
First Prototype: 75
Second Prototype: 87

Initial version for layout and flow only.

Improved flow and added visual design.

Refined flow and minor tweaks.
What I Learned
Major Takeaways from this Project
Entirely remote projects are doable - focus on communication!
Standardize deliverable creation before they're started.
Availability of usability test participants is key!






